What is Atomic Design?
Atomic Design is the name given for a certain way of working with design systems for greater efficiency and consistency in the execution of styling across web pages, UI, and general page layouts.
A design system will give you the rules to follow for implementing a brand style across different channels. Atomic Design goes one step further in providing reusable components that can be shared accross your designs to speed up delivery and foster brand consistency.
The origins of Atomic Design
I’m not sure who first coined the term ‘Atomic Design’ but for sure the current champion of its cause is Ben Frost. He literally wrote the book on it (https://bradfrost.com/blog/post/atomic-web-design/). For anyone looking for a deeper understanding, and designers wanting to follow its principles, I highly recommend giving it a read.
On design systems, Ben explains “much of it focuses on establishing foundations for color, typography, grids, texture and the like. This type of thinking is certainly important, but I’m slightly less interested in these aspects of design because ultimately they are and will always be subjective. I’ve been more interested in what our interfaces are comprised of and how we can construct design systems in a more methodical way”
The objectives of Atomic Design
So Atomic Design (in my eyes) is a method of breaking a design down into its simplest parts and organising them into reusable pieces. You start with the smallest items possible and build up into ever greater components until you have a full page. When you start thinking in this modular way, you start to see how UI design can function more efficiently across multiple pages and channels.
This is a more efficient way of working when you want to create consistency on a large scale. So it works well for multiple page based design work. We use it for website design but the same principles can easily be applied to print.
The outcome provides you with a set of design components you can use again and again so you know wherever used they will be consistent in size, shape, colour etc and work well with the elements that surround them.
This is not only great for business, as it speeds up your delivery of new layouts. Its also great for customers, as humans love consistency. We are drawn to things we know and recognise and are more likely to click on something we understand or have seen before. Consistency is great for website UI.
Atomic Design general principles
From a very high level, Atomic Design is about breaking elements of a design down into pieces and creating a hierarchy of those into set of reusable styles and components. In true Atomic Design semantics, the hierarchy looks like this:
- Atoms
- Molecules
- Organisms
- Templates
- Pages
Atoms
Atoms are the smallest possible pieces a design might contain. Things like Buttons, Form fields and labels. They are unlikely to be used on their own but could well be used in multiple places. A button style for instance could be used on both a user login form and a learn more CTA, this atomic design piece can then be created once, knowing we will use it in multiple places.

Molecules
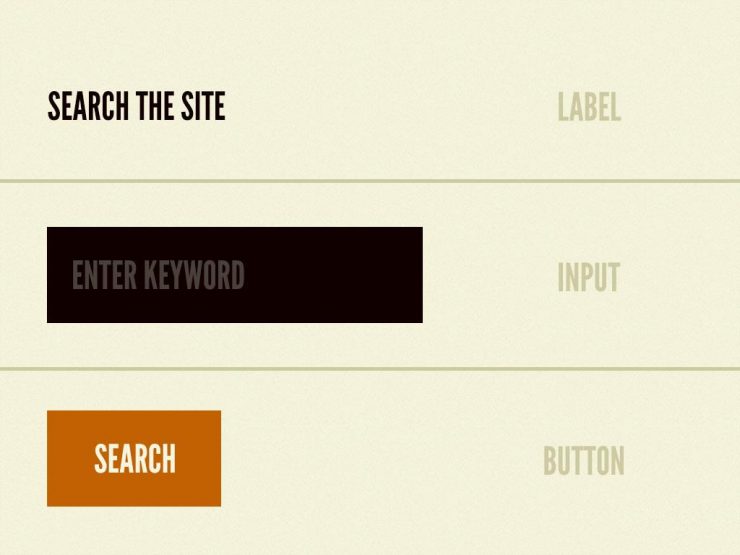
Molecules are the smallest components used on a page. When you group several Atoms together to make a usable thing. A website search component might require:
- A ‘Search this site’ label (Atom)
- An input form field (Atom)
- A ‘Search’ button (Atom)
Put those together and you have your first Molecule.

Ben Frost states “Building up to molecules from atoms encourages a “do one thing and do it well” mentality. While molecules can be complex, as a rule of thumb they are relatively simple combinations of atoms built for reuse.”
Organisms
Organisms are more complex components, when you start to bring molecules together to form bigger pieces (although it may still include simple Atoms). A website header is a good example of this that might include:
- A brand logo (Atom)
- A navigation menu (Molecule)
- A website search (Molecule)
- A user task bar (Molecule)

Organisms form the building blocks of a page when it comes to content and are generally recognisable as standalone blocks that can be used by anyone administering a web page.
Templates
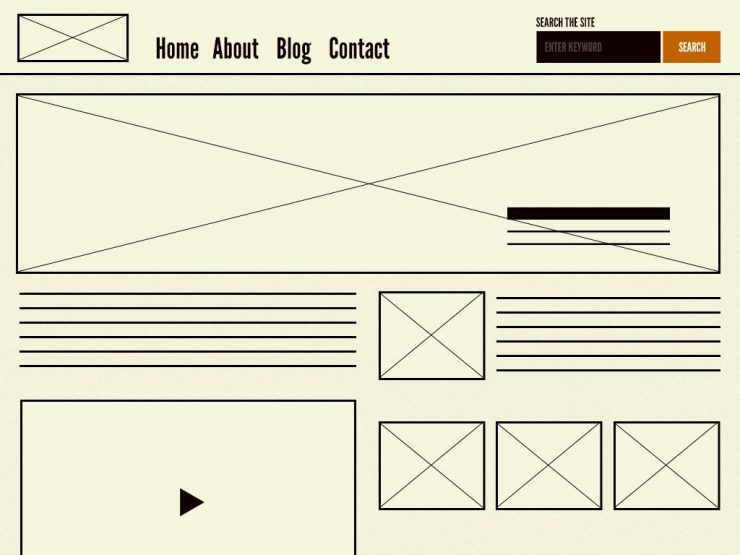
Templates are where whole page layouts come together. You can think of it as a wireframe with no content on. When you bring a selection of Molecules together that form a workable page layout, you have your first Template.

A Template is more rigid in structure and allows for smaller components to be placed specifically on the layout. Importantly, a template is still reusable and could be used by multiple pages of your design.
Pages
Pages are specific instances of a template which you add real world content to. Your pages complete the design using the Template to form the layout which in turns uses the hierarchy of design elements that have led to its creation.
Tools for implementation
You don't need any specific tools to implement an Atomic Design strategy (other than your usual design software). Assuming those responsible for your UI Design are using a modern tool like Adobe XD, Sketch or Figma, they already include features within them to save design elements as components and reuse them, even across multiple files. In fact, those tools mentions above are very much geared towards this way of working already and include quite advanced sharing and design system thinking features. The future of design software is very much a collaborative one.
Even if you’re not using one of the above tools, there’s no reason why you cannot practice Atomic Design in your workflow. As long as you can save specific elements somewhere suitable to incorporate them multiple times, you’re good to go.
Pattern Lab
That said, there is a tool that's been developed (in collaboration with Ben Frost, the author of Atomic Design) to help with managing your Atomic Design system, called Pattern Lab. Its one of a number of tools created to allow design system elements to be organised and stored in a web application that you would make available to project stakeholders. The idea being that anyone who needs to can review the system for rules on how typography, colour and other styling works and see examples of the different components working together. A more complete pattern would provide views across different device types and code samples (html, twig, css, etc) for developers to grab as they implement the designs into live projects.
Getting started with Atomic Design
If you want to start thinking about using Atomic Design within your organisation, there are a few things you can do to move forward.
- Look at example case studies: Atomic Design is not particularly new (Ben Frost was talking about it back in 2016) and there are tonnes of case studies online where designers explain how they’ve used the concepts to greatly improve their workflow.
- Learn more about design systems: The concept of design systems go back even further (NASA had a design system in the 60’s). Understanding the core concepts behind them can be hugely beneficial.
- Conduct a design audit: Review all your existing design assets, from brand to marketing, social and internal documents. Bring together examples of everything you put out with your name on it and start to review it for consistency.
- Discuss the benefits with your team: Get your designers, marketing people and management all involved in a conversation about how standardising your design could be a worthwhile exercise and what the ROI might be.
- Read Ben Frost’s book: For a deeper understanding of the principles behind Atomic Design, there's a free online version you can find here: https://atomicdesign.bradfrost.com/table-of-contents/
- Just make a start: The first version doesn't have to be a masterpiece. In you next project, simply start thinking about how you can separate out reusable design components and build it from there.
We’re embracing Atomic Design at Userism. We don't have a perfect workflow in place yet but its something we build on with every project. If you’d like to talk to us about how we’re implementing the methods within our work, please get in touch.
