Modern SEO is all about user experience (and I mean that in the strongest possible way). In the early wild west days of the Internet, when the search industry was just getting started, all websites needed to do in order to rank well was inject a few keywords into the page and wait for it to get indexed. We’re way past that now. Google and other search engines have become very good at recognising website content and its ability to answer the user's question. Not only can content be understood much better than ever before, but it's also possible to accurately judge how well it's been presented on the page. Therefore, UX and SEO have become inextricably linked.
This article is going to walk through:
- What Google is aiming to achieve with your content
- The UX fundamentals that effect SEO
- Some examples of UX SEO best practices
- How Google attempts to judge your site content
- What you can do to improve your search ranking through UX Design
What Google is trying to do with your content
Google’s mission is to “organise the world's information and make it universally accessible and useful”. The organisation has developed lots of tools over the years to help with that. Its core functionality though remains deeply embedded in search (by providing search tools that users can operate to bring back answers).
In recent years, as technology has improved. There has been a shift:
- From, trying to match user questions with content that includes the right keywords
- To, matching user questions with content that provides the right answers.
The problem it’s always had though, is there are often many (many!) websites trying to provide those answers. So, how does it know it's providing a good answer for the user? Well, there are some very smart people working at Google, who have figured out a bunch of ways to tell.
One of the biggest advances to happen in content ranking over the last few years is a growing focus on judging the user experience of a page. The basic idea is if you know the user is enjoying the page experience (following a Google search), there’s a pretty good chance that the content is answering the original question. If they have a bad experience, they will likely not like that result (and another should be found to serve up to the next person looking for the same thing).

So, Google has increasingly been using user experience as a key ranking factor for determining search result positions. It has reportedly been doing so for many years, but in June 2021 it made a big change by releasing its Core Web Vitals update (more on that below), which was the first time we’d seen such a huge importance being placed on page experience and the organisation officially showed how serious they would be taking it moving forward.
When Google looks at your web page then, it's trying to understand 2 things.
- Firstly, if you have good content capable of answering a user's search query.
- Secondly, will the page experience be suitable to engage the user enough that they won't need to go anywhere else?
If you can do both those things, you will win praise from the search gods and get pushed higher up the rankings.
The UX fundamentals that effect SEO
User Experience is a wide-open topic with many factors ultimately at play. UX design and SEO are linked so tightly now that really everything you do to improve your website experience, arguably increases your chances of ranking higher too.
When considering how user experience affects SEO, though, some fundamentals exist to get right. The following is what you might consider the core principles of website experience design to work on.
Navigation and wayfinding
Your website's navigation should be easy to understand and follow a logical hierarchy for the content. People enter websites onto all different pages. So, it should be easy for someone to open up a menu and discover the rest of the content without much trouble.

In addition to a logical and intuitive menu, buttons and calls to action should be clear and informative. The goal is to provide clear signposting for users who wish to navigate to other site pages and show them what awaits them if they do.
Google likes to follow links, so your page hierarchy should be properly constructed to provide a clear sitemap it can use to understand all your site content.
Content clarity
Most users don’t read web pages, they scan them. So, breaking content up into digestible pieces is really important for engaging viewers. This means, thinking about content in snippets and using imagery to break up long-form copy.
You should be able to understand what a web page is all about by reading just the headers. So, leveraging nested headers is a good idea when you have a lot to say and making sure they are representative of the block of text they head is key.
Your content should be clear and simple to gauge at a glance, whilst providing more in-depth insights to those who want to read the details.
Consistency in layout
The internet is built on conventions and smart web designers know not to vier too far away from those. Nobody wants to have to figure out how a website works before using it. There are tried and tested ways of laying out a website so users instinctively know where to look for certain items. An eCommerce web designer knows to put product details in a certain place for instance, as you would for a blog archive or wiki menu.

Users understand familiar layouts. So, just as your website should use a common layout for its category, your internal structure should remain consistent with buttons and CTAs not moving around too much. This will foster more engagement and increase the chances users will navigate to other pages (a metric Google will watch out for).
Page speed
One of the most important factors Google takes into account is the speed at which your web page loads. It knows if a page takes too long to load users get frustrated and look elsewhere. It doesn't even want to offer a slow-loading page and has some very specific measurements it uses to determine page load speed.

There are lots of optimisation techniques available to improve poor load times and Google will help you with that. As User Experience Designers though, we also need to be aware of what’s reasonable to expect a web page to do without creating a drag on performance.
Mobile-friendliness
The internet has been mobile-first for a long time now (meaning most people use a mobile device to browse more than a desktop or tablet). It differs across sectors but it's a given now your website must be suitable for viewing on a mobile device. In lots of cases, you should also consider mobile as your primary device to design for.
In addition to layout and available screen real estate, what's also important to factor into mobile-friendliness is page load. When judging a site for mobile performance, it will be assumed the device downloading your content is on a less-than-perfect data connection. Therefore, creating pages using small, optimum images or requiring as few asset downloads as possible (including using lean code) is really important.
Aesthetics
Finally, having a great-looking website will increase its effectiveness in gaining popularity. That's because we are cognitively biased towards attractive things. Studies have shown that websites with aesthetically pleasing UIs, tend to be thought of as more user-friendly. And if we think something is user-friendly, we will continue to use it.

This covers all sorts, from branding, use of imagery, UI and layout and user journey considerations. What it does mean is you should not skimp on design. Form and function are still key, but making something that looks beautiful should be considered an important aspect of the design process.
How Google judges your sites User Experience
So, how exactly does Google judge if your website has a good user experience or not? When somebody lands on a web page, typically 1 of 2 things happens. They either leave within a few seconds (because the site is taking too long to load, or they figure out quite quickly it's not going to help them with their query. Or, they hang around, read the page or navigate to other pages on the site.
Search engine algorithms, therefore, have become very good at figuring out if a web page is going to provide a good experience by analysing 2 areas (behavioural metrics and technical metrics). Here, we’ll look at the key differences and dive a little deeper into some of the most important.
Behavioural vs technical metrics
Behavioural metrics monitor what a user does on the page, how long they spend there (dwell time) and if they go on to visit more pages. They also look at things like bounce rate to see if a user lands on a page and leaves quickly (indicating it does not answer their question).
Technical metrics look more at how long it takes the page take to load, and if there is any shift in content during that load time or afterwards.
Google specifically identifies (through Core Web Vitals) the most important user experience needs to be: loading, interactivity and visual stability.
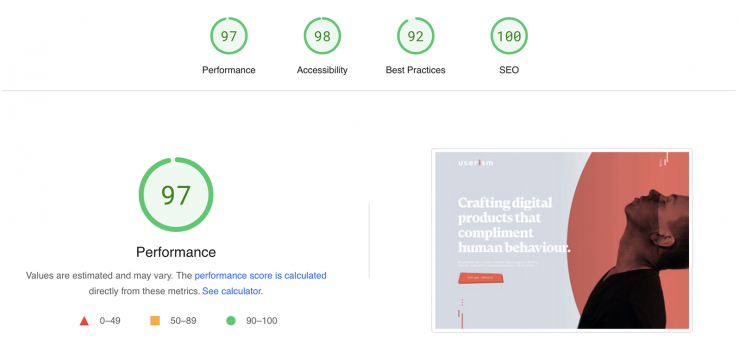
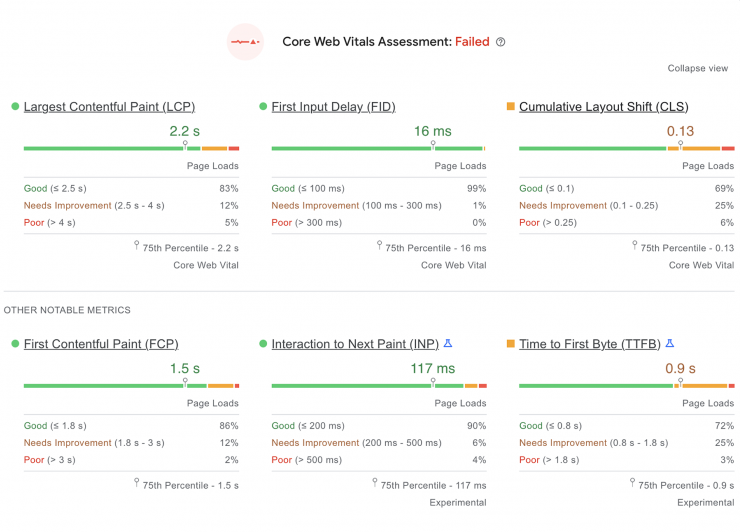
Core Web Vitals
These are the metrics that Google have developed specifically to monitor UX-related page performance. They are actually very well thought through and go much further than a general page load measurement. What I really like about core web vitals is they consider how a user first lands on the site and allow us to optimise for that (knowing there is more time for other content to load afterwards).

There is extensive documentation available on CWV but here are the core measuring concepts you need to understand in order to factor them into your development.
First Contentful Paint (FCP)
The first contentful paint measures how fast your site can load content that's viewable by the user immediately. This means content above the fold that can be seen without having to scroll down. Google wants to see this content load within 1.8 seconds or less. Therefore it's a good idea to ensure items above the fold are not dependent on heavy server requests and are optimised for efficient download.
Largest Contentful Paint (LCP)
The Largest Contentful Paint tries to understand when the entire page's main content has likely finished loading. It does this by measuring the render time of the largest image or text block available within the viewport at the initial page load. Google wants this to be less than 2.5 seconds. So, considering individual element sizes can help you reduce this if required.
First Input Delay (FID)
The First Input Delay is a measure of interactivity. It tells us how long it takes for a user first clicking on a site for it to be able to process interactions. This is when the browser is able to load events and deal with user requests. Google wants this to be able to happen within 100 milliseconds or less.
Cumulative layout Shift (CLS)
Cumulative Layout Shift measures how the page moves around during or after loading. It looks to identify page content that jumps unexpectantly (which can be annoying to users). Sometimes this happens because other content around it loads more slowly, other times its poor design or development that causes an element to shift after interacting with it. Unexpected page movement is something Google wants you to avoid and considers a good CLS score to be 0.1 or less.
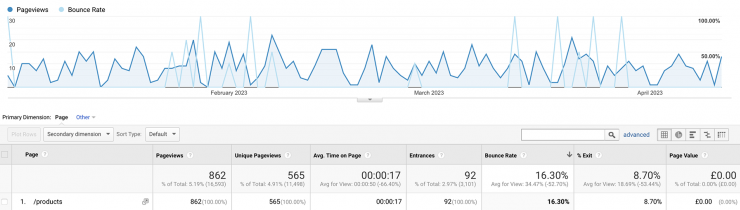
Bounce rate
The bounce rate has been available in analytics for many many years and it's simply a measurement of how many people land on a page and leaves again without visiting anywhere else on your site (bouncing off). This can (and used to be) seen as a sign the page does not answer the user's question (providing a poor UX) however, it's not quite as simple as that.

Its become recognised that bounce rates differ depending on the category of the website. Some sites offer simple upfront information the user can get quickly and leave. It also could be seen as a strength that a user can answer their query within a few seconds. Therefore, having a high bounce rate is not necessarily a bad thing. Search engines know which types of sites tend to have high or low bounce rates and will take that into account when judging yours.
What search engine algorithms do now is look at related metrics like short and long clicks (judging when a user clicks on a SERP, and how long they spend on the page before returning). A high long-click percentage would indicate user satisfaction with the overall content and experience.
Page dwell time
Considering a page's dwell time is very important if you’re optimising for SERP (Search Engine Results Page) as it's directly related (and different to the time on the page). The dwell time is the time a user spends on a page they found directly through a search results page and then returned to the SERP.
Having a high dwell time is typically considered good because it means users have spent time viewing (and assumably enjoying) your content. A low dwell time suggests a user clicked on your link and decided very quickly it wasn’t what they wanted.
Time on page
Time on page, on the other hand, is the average time any user spends on any given page (regardless of where they came from). Again, ideally, you’d like a high number here as it suggests users are finding your content and enjoying it. Search engines, therefore, are more likely to send others your way to enjoy it too.
Pages per session
Page views per session are the count of how many pages a user visited during a session on your website. This is another metric that may differ per site category. If a user lands on a blog article, they may have everything they need directly on that page. Whereas if they visit a service page on a corporate site, visiting other pages indicates they are interested in learning more about that organisation.

Having lots of pages visited during sessions tends to show users are engaged by the original page and eager to learn more. However, this is not a one size fits all metric and if your pages per session count are low, it does not necessarily mean anything negative.
How to create user-friendly content that will improve your SEO
You can see then now how UX impacts SEO, with the two being tightly coupled together. SEO and UX design are really one and the same (at least when designing for the internet). You can’t begin to rank well on the modern internet, without considering your page content and working hard to deliver a great experience for your users.
If you don’t have the time or inclination to focus on all the details in order to optimise your content. Honestly, just focus on creating a great user experience. That’s what Google is looking for. If you do that well, you’ll naturally improve your rankings.
If you’re keen to do as well as you can though, consider this your checklist for SEO UX design.
Consider your website structure and layout
Make sure your website is up to date with familiar layouts and user journey patterns, this includes:
- Offering well-structured navigation: your menu should be easy to locate and understand, don’t nest categories too deeply, and make sure pages are always only 1 or 2 clicks away.
- Using calls to action liberally: signpost users to relevant content, locate them in familiar places and ensure they are clear and easy to understand (use appropriate language).
- Creating consistent layouts: stick to tried and tested website patterns (unless you have a good reason to do something different) and be consistent with UI patterns and page elements to foster familiarity with repeated use.
- Using aesthetically pleasing designs: consider form & function (a website should function above all else, but an attractive UI will increase retention of it). Ensure your brand image is suitable and consistent.
- Ensuring a mobile-friendly experience: design for mobile first if that's what your users are using mostly and test your site on real-world devices.

Create content that's easy to digest
Remember most users don’t read websites, they scan them. Your content, therefore, should be understandable at a glance:
- Focus on creating content that answers questions: above all else, this should be your goal
- Break up content into small chunks: avoiding large reams of text and using design to make large content blocks more accessible to the eye)
- Use meaningful headings: allow a viewer to understand what the page is about by just reading the headers
- Use bullet point lists: being concise with lists is a great way to show a lot of detail in a short space
- Use images appropriately: draw attention to certain content and break up lengthy areas of copy with images
- Use other graphical elements: showing graphs and charts or using iconography can help with content engagement and convey lots of information more easily.
Get the technicals right
There are lots of tools available now to help you diagnose why a web page might not be performing, many of which are free to use. At the very least you should be doing the following:
- Ensure a fast page load: remove bloated code and other factors that effect your page speed
- Ensure the top of the page is optimised: consider only what you need above the fold, if necessary move server-intensive features further down the page
- Reduce layout shift: analyse where your page may move during and after loading and reduce this as much as possible
- Ensure interactive elements load fast: if your pages use interactive elements, make sure they are available quickly or take steps to reduce the impact of these on first-page load
- Optimise your images: use next-gen image formats where possible and ensure all image file sizes are as small as possible
- Test on different devices: use appropriate content and assets for the device being used to view and test this across multiple devices and browsers to spot potential savings.
Concluding thoughts about SEO and UX
My aim with this article was to answer the question of how does UX impact SEO. Hopefully, I haven't bored you with too many of the technicalities. The real takeaway here is that search engines like Google are now focusing very heavily on serving up answers to people’s search queries that provide a great user experience. They do this by evaluating user signals (time on page, dwell time, click lengths, etc) and augmenting this with technical reviews of your site's performance (load time, mobile-friendliness, etc). All of these metrics are fundamentally looking to understand how good of an experience you’re offering your site visitors.
What all this means is that user behaviour has become one of the most important factors in search ranking potential. You obviously need to create content that answers the right questions, but wrapping a solid UX around that is critical. Do that well and you’ll be rewarded with a higher search ranking. Ultimately, if you look after your users, search engines will look after you.
