Vue Storefront is the most recent exciting project to come out of the headless content management movement. It's a big deal for eCommerce developers like us and something for store owners to take note of as it takes giant leaps towards solving problems around page speed and portability that some of the more established eCommerce offerings are struggling with. This article will give you a high-level overview of what Vue Storefront is and how it might help you build a better online store.

Vue Storefront - the big picture view
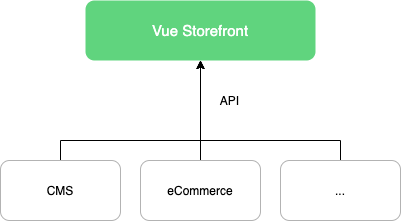
The idea behind Vue Storefront is to create a lightweight eCommerce frontend for your online store that is portable to any backend technology. A simple reusable set of components for adding product listings, cart, checkout and user profile features to your site (any site) and then hook up via an API to any backend that supports a headless connection.
That gives you freedom and flexibility with the design of your store and reassurance that if you want to swap out your tech at any point you can with relative ease. So, you can launch your new store using Vue Storefront as the frontend but power the backend with Shopify. If after a while you decide you don't like Shopify, you can migrate over to Magento or Big Commerce (or wherever you like) and keep that same front end in place without effecting the customer experience.
Vue Storefront is the next step in the headless architecture movement and the first big player in headless eCommerce. The developers behind it have worked hard to create a great set of tools that not only work for store owners (creating fast page loads and a smooth UI) but also on the developer experience with good support available for implementation.
Read on to dive a little deeper into what makes Vue Storefront an attractive option.
Part of the MACH Alliance
Vue Storefront is part of the MACH Alliance - A not for profit organisation dedicated to supporting businesses who either build or advocate for open, accessible technology. MACH stands for:
- Microservices
- API First
- Cloud-native SaaS
- Headless
They look to shift focus away from monolith organisations where vendor lock-in can make it hard for companies to try new technologies, and move them towards a more flexible open and fair technology ecosystem.

The benefits of using Vue Storefront
Lightning-fast page load speed
One of the big selling points for Vue Storefront is its page load speed. The developers recognise this is an important ranking factor for search engines and have baked it into the platform. Headless technology, in general, is designed to create faster page loads and Vue Storefront takes a big step forward for eCommerce by making this a big part of their offering (Magento users who are frustrated with their page load speeds should take particular note of this).
Progressive web app-enabled
Vue Storefront allows you to create a Progressive Web App (PWA) eCommerce experience out of the box. It provides app-like features (meaning it looks and feels like an app, whilst remaining a website). It offers offline support, so users can continue shopping when their connectivity drops. It has super-fast performance, so users don't notice page loads. It also has a bunch of other tools that offer that app-like experience including ElasticSearch, Accelerated Mobile Pages (AMP), Async communication and is easily extendable.
Connections available
Something that's quite impressive, is how quickly the team at Vue Storefront have managed to get major technology partners on board. They already offer a wide selection of plug and play extensions across eCommerce, CMS and the Payment solutions space. And that list is growing all the time. At the time of writing, the list of available extensions includes:
- eCommerce platforms: Magento, Big Commerce, Shopify, Shopware and more…
- Headless Content Management: Contentful, Storyblok. Contentstack and more…
- Payment Solutions: Stripe, Adyen, Paypal, Klarna, Apple Pay, Google Pay and more…
- Third-party services: Algolia, Klevu, Webeyes, Cloudinary and more…
I think these alone, make the step to using Vue Storefront that bit easier. From a development perspective, you can be confident support is there from a wide partner selection and if needed it would be possible to spin up a working store pretty quickly just using existing extensions.
Customisable UI library (Storefront theme)
The final big benefit in my eyes is the default theme that's available out the box. It uses its own UI library (Storefront UI) that is fully customisable. So, if you’re looking to get to market fast, the out the box theme gives you all the components necessary to create a standard online shopping experience: product pages, cart, checkout, account section, etc. And this has been thought about in-depth delivering a slick mobile-first UI.
And of course, it is fully customisable using a modern design methodology and can easily be extended for more complex store builds. More on that later.
Key concepts
The key thing to understand about Vue Storefront is its platform agnostic. Meaning it's been designed to act as a frontend to any backend that can push suitable data to it (using API tools like REST or GraphQL).

eCommerce focused
It is a set of parts that enable you to build an eCommerce store. That's its focus. Vue Storefront is not trying to be a content frontend or open framework for any web project. Its goal is to enhance the shopping experience and help retailers sell more products.
Architecture
Vue Storefront is built using Nuxt.js and comprises a modular set of components held together with interfaces and factories. It uses API’s to connect to your eCommerce platform of choice and has separate extensions for things like payments or third-party integrations.

PWA
At its heart, Vue Storefront is a Progressive Web App. Its slick UI and features act and feel like native applications and give the user a premium digital experience.
Tech stack
The technologies that go into powering Vue Storefront:
- Vue.js: A progressive javascript framework for building user interfaces
- Nuxt.js: A framework built on top of vue.js to provide modular features that speed up development
- SCSS: A preprocessor for CSS styling
- Storefront UI (optional): The default theme available for Vue Storefront that can be used out the box, customised or replaced with something else.
- Typescript (optional): A tool for checking js for errors.
- Cypress (optional): An end to end testing tool for developers.
Theme development
The default theme for Vue Storefront is built from components straight out of Storefront UI, which is a design system library available from Vue.js.
For designers
Storefront UI is a modern design system using an Atomic Design approach. It follows the Atoms, Molecules, Organisms and Templates methodology and includes a full break down of the different component parts that's easy to navigate. Check out the Storybook repository here: https://storybook.storefrontui.io/?path=/story/introduction--how-to-use-storybook.
The developers call it a ‘customisation-first’ component library, meaning in theory it should be easy to adapt to meet your design requirements. It is however still in beta and requires some testing to prove this. Time will tell how designers take to using this library in production projects.
The initial component library is extensive though, with most common eCommerce requirements included.
For developers
If you’re using the base theme as a starting point. Whether you’re making a few small tweaks or looking to fully customise it, it's a good idea to familiarise yourself with Nuxt.js as that's what handles the majority of the UI functionality. It is fully possible to make changes to existing components/pages plus add new ones and there is documentation to support you with this.
Conclusion
As a first look at Vue Storefront (and not having used it in a live project yet), I'm very impressed. I’ve actually been waiting for a tool like this to come along for a while. We try to be agnostic in technology recommendations as different choices are relevant for different businesses. Having a full-featured eCommerce frontend that can plugin to any business system and be portable with relative ease, is a huge asset.
I can see Vue Storefront being useful at different levels too. For smaller projects where there is a low budget and the need to get something live quick, the default theme is more than capable. And if the business happens to already be on Shopify or WooCommerce, fine… For larger projects where customisation is key, having a component-based framework that can be worked on separate from the backend logic without fear of having to reinvent the wheel if business requirements change is a big selling point.
We’re going to be watching how this tool develops over the coming months and will be looking forward to the opportunity to use it when the right project comes up.
